Google slučajno otkrio detalje dizajna Material 3 Expressive
Google je nehotice objavio blog post s detaljima istraživanja i razvoja novog dizajnerskog jezika Material 3 Expressive za Android sučelje...

Iako je brzo uklonjen, post je sačuvan zahvaljujući Wayback Machine servisu, otkrivajući Googleov smjer razvoja uoči službene najave na konferenciji Google I/O 2025. ovaj mjesec.

Material 3 Expressive predstavlja ono što Google opisuje kao "najviše istraživano ažuriranje svog dizajnerskog sustava". Tvrtka nastoji napustiti "čista" i "dosadna" sučelja u korist dizajna koji stvaraju snažnije emocionalne veze s korisnicima.
Dizajn temeljen na opsežnom istraživanju
Google je proveo, kako navode, 46 istraživačkih studija s više od 18.000 sudionika širom svijeta. Koristili su različite tehnike - od praćenja pogleda korisnika, preko anketa i fokus grupa za procjenu emocionalnih reakcija, do testiranja brzine snalaženja u sučelju. Ovako temeljit pristup imao je jasan cilj: stvoriti dizajnerske principe koji uspješno kombiniraju vizualnu privlačnost i funkcionalnost. Google je očito želio dokazima potkrijepiti svoje dizajnerske odluke, umjesto da se oslanja samo na estetske preferencije.
Što čini, prema Googleu, dobar dizajn?
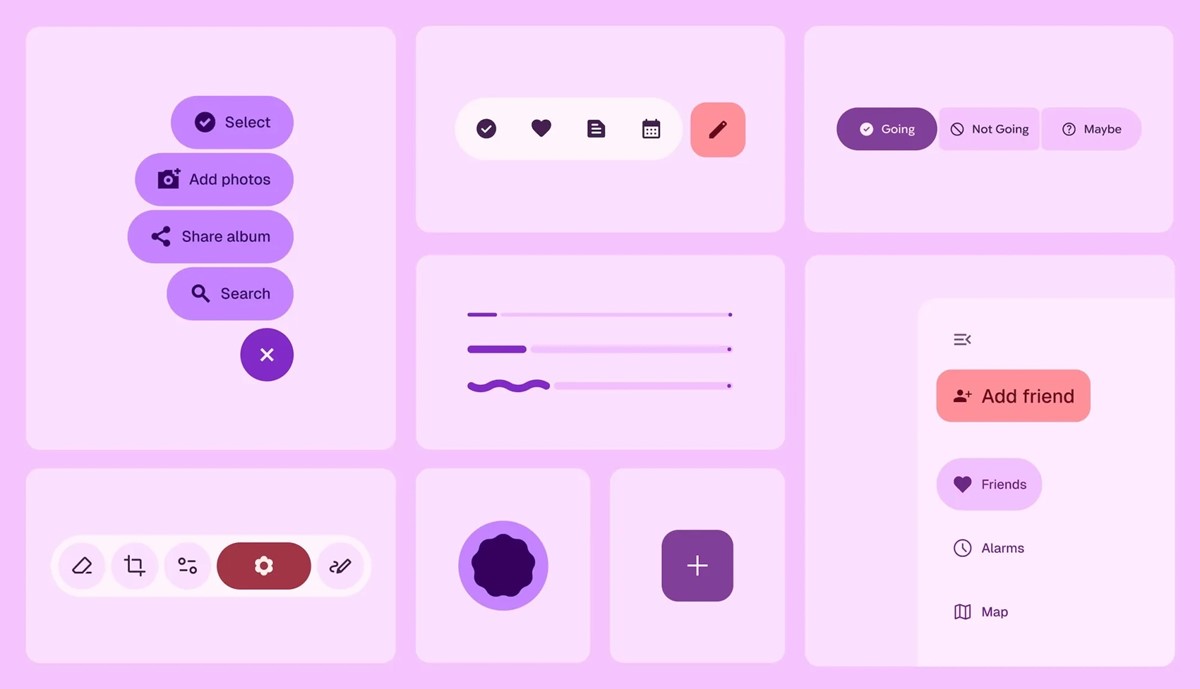
Prema procurjelim informacijama, srž ekspresivnog dizajna leži u "korištenju boje, oblika, veličine, pokreta i zadržavanja". Material 3 Expressive koristi ove elemente kako bi istaknuo važne komponente sučelja, naglasio primarne akcije i logički grupirao povezane elemente.

Ovi aspekti dizajna imaju dvojaku ulogu: stvaraju vizualno atraktivna sučelja, a istovremeno poboljšavaju funkcionalnost usmjeravanjem pažnje korisnika na bitne elemente. Jasno je da Google prepoznaje kako učinkovit dizajn mora vješto balansirati između estetike i praktičnosti.
Konkretna poboljšanja korisničkog iskustva
Korisnici su tijekom testiranja identificirali ključne elemente sučelja čak četiri puta brže nego u prethodnim verzijama. Kao primjer, Google je usporedio zaslone za sastavljanje e-pošte. U novoj verziji, gumb za slanje je veći, smješten iznad tipkovnice i istaknut drugom bojom. To se razlikuje od dosadašnjeg dizajna gdje je manji gumb smješten u gornju alatnu traku među ostalim kontrolama. Tijekom testiranja, korisnici su pogledom pronašli gumb četiri puta brže u novom ekspresivnom dizajnu.

Poboljšanja nadilaze samo brzinu uočavanja - vrijeme potrebno za aktiviranje ključnih funkcija smanjilo se za nekoliko sekundi. Ovi mjerljivi rezultati pokazuju da promjene dizajna donose praktične koristi, a ne samo estetsko osvježenje.
Novi elementi sučelja
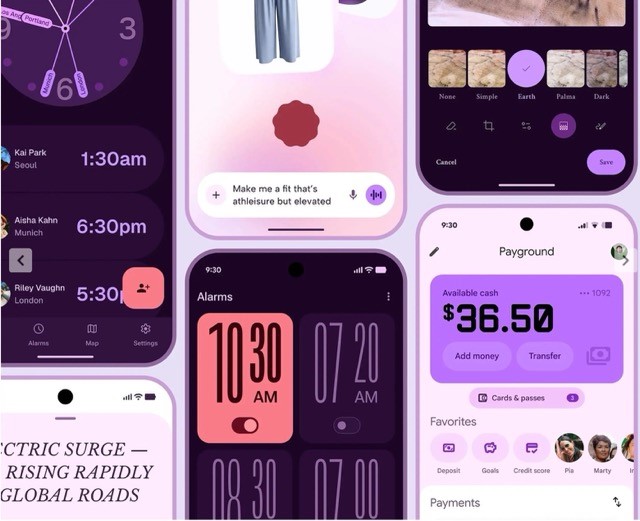
Slučajno objavljene informacije otkrile su i nove komponente sučelja razvijene prema smjernicama Material 3 Expressivea. Jedan od istaknutih primjera je "plutajuća alatna traka" – traka na dnu zaslona u obliku pilule koja ne zauzima cijelu širinu ekrana. Ovakav dizajn omogućuje vidljivost pozadine i naglašava prikaz sadržaja od ruba do ruba, što je već implementirano u Google Chatu.
Dodatni uvid pružio je zasebno redizajn Google Clock aplikacije. Ažurirana aplikacija donosi poboljšane navigacijske elemente, uključujući uži indikator u donjoj traci, redizajnirane ikone i jasnije oznake kartica. Tu je i novi zaobljeni kvadratni plutajući akcijski gumb u donjem desnom kutu, što pokazuje praktičnu primjenu novih principa.
Premijera na Google I/O 2025
Iako je Google brzo uklonio blog post, planovi za predstavljanje Material 3 Expressivea potvrđeni su u programu konferencije Google I/O 2025. Na događaju je najavljena sesija "Gradite vrhunsko korisničko iskustvo s Material 3 Expressive" gdje će programeri učiti implementirati "nove emocionalne obrasce dizajna" za poboljšanje angažmana i upotrebljivosti.

























