Vektorske ilustracije s rezolucijom?
Koja je razlika između rasterske (točkaste) i vektorske slike, kad se koje koriste, kad, koje i kako ih konvertirati iz jednog oblika u drugi?

PROBLEM
Imam par slika od kojih želim napraviti naljepnice. Rasteriziranu sliku ubacim u program Vector Magic, gdje on sam vektorizira sliku. Da idem, prilikom spremanja slike, na ovu opciju x24 (prikazano na slici ispod), jer kad spremim u png, ako ne izaberem tu opciju, slika je sva ispikselizirana. Ili je bolje da je spremim u format .eps i da ih tako odnesem na ispis? Hoće li slika izgubiti na kvaliteti ako ih odnesem u formatu .png, prilikom promjene veličine slike, ako bude potrebno?
ODGOVOR
Ako smo dobro shvatili pitanje, dotičnim ste programom vektorizirali sliku, i sada tu sliku želite dati na ispis. Prvo ćemo objasniti razliku između rasterskih i vektorskih slika, zatim objasniti kako se radi vektorizacija (pretvaranje rasterskih slika u vektorske).
Objasnit ćemo i kako se izvodi obratni proces, odnosno ovo što ste sami napravili eksportiranjem u PNG, te kako vektorske ilustracije mogu nepažnjom završiti kao minijaturne rasterske slike. Kako se rade te stvari pokazat ćemo u besplatnom programu Inkscape, no teorijski dio odnosi se i na navedeni program Vector Magic.
1. Rasterske slike

Važno je razlikovati rasterske i vektorske slike, odnosno formate datoteka u koje se spremaju. Rasterske slike su slike u kojima je definirana mreža piksela (raster), mogli bismo reći i matrica piksela. Znači, za svaki piksel u mreži dimenzija širina x visina definirana je boja tog piksela (piksel, odnosno pixel, kratica je za picture element – element slike).
Tu odmah vidimo da rasterske slike imaju definiranu razlučivost. U skladu s time, ako je razlučivost preniska, a slika se jače približi, gleda izbliza ili ispiše razvučena na veći komad papira, nazirat će se individualni pikseli, a rubovi mogu izgledati nazubljeno. Tipični rasterski formati su JPEG, PNG, BMP.
2. Vektorske slike

Za razliku od rasterskih slika, koje imaju konkretnu razlučivost, vektorske slike se “interpretiraju”. Vektorska grafika zapravo je sastavljena od točaka spojenih linijama i krivuljama kojima se definiraju određeni oblici. Stoga bismo mogli reći da vektorska grafika ima praktički neograničenu razlučivost, jer uvijek možemo još malo “zumirati” i “nacrtati” neki još sitniji detalj.
Vektorska grafika izvrsna je za jednostavnije ilustracije, logoe, jer datoteke zauzimaju vrlo malo prostora na disku, a grafički elementi neće biti nazubljeni. Najčešće korišten vektorski format datoteka je SVG, a tu su još i AI (format Adobeova Illustratora), EPS, pa zapravo i PDF. Vektorski formati obično dopuštaju ubacivanje i rasterske grafike.
3. Vektoriziranje rasterskih slika

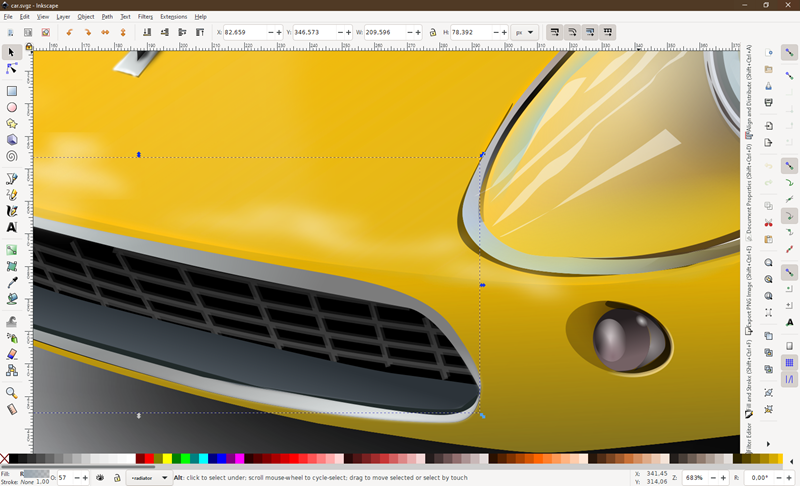
Vektorske ilustracije možete sami izraditi od nule, no postojeće jednostavnije rasterske ilustracije možete vektorizirati, odnosno točkastu sliku, mrežu piksela, “pretvoriti” u linije, u krivulje. Inkscape ima tu funkcionalnost, kao i brojni drugi vektorski programi.
U Inkscape ubacite ili copy&pasteajte sliku koju želite vektorizirati. Kad je označena, u izborniku Path kliknite na Trace Bitmap. Tu se sada poigrate opcijama (primjerice, možete odabrati Multiple scans i potom ispod toga Colors, ako želite da i vektorizirana slika bude u boji) te kliknuti na gumb Update, kako biste vidjeli je li to to. Ako nije, promijenite opcije pa opet klik na Update. Kada ste gotovi, kliknete na gumb OK, zatvorite prozor Trace Bitmap, pomaknete vektoriziranu sliku i obrišete originalnu, rastersku.
4. Pretvaranje vektorskih ilustracija u rasterske slike

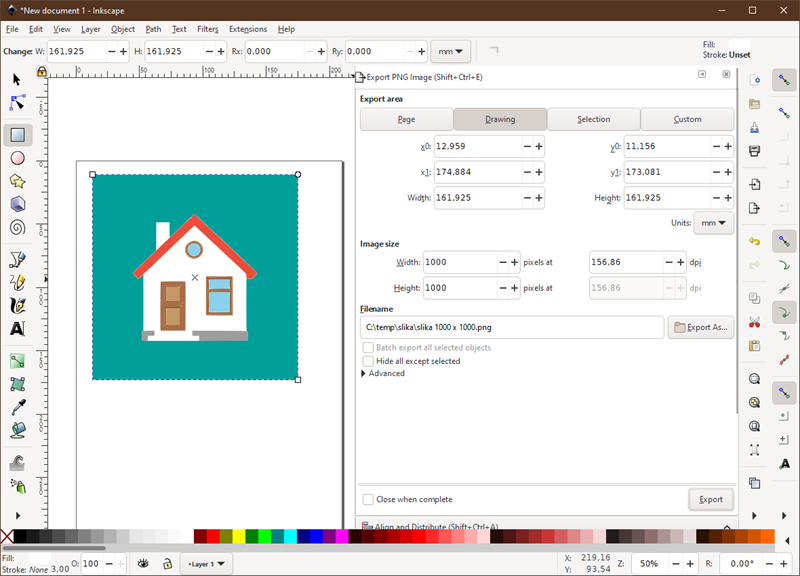
Kad jednom imate vektorsku (SVG) ilustraciju, za određene primjene mogla bi vam zatrebati u rasterskom formatu, kao PNG ili JPEG slika. Inkscape može vam poslužiti i u tu svrhu. Možete eksportirati čitavu ilustraciju (dokument) ili samo označeni dio ilustracije.
U Inkscapeu idete na File > Export PNG Image. Tu sad možete definirati izlaznu veličinu slike, pod Image size > Width (širina), Height (visina). Definirate je u pikselima. Uočite da, kako mijenjate veličinu slike, tako se automatski mijenja i dpi. Možete i obratnim putem – možete mijenjati dpi, pa će vam Inkscape automatski prilagoditi izlazne dimenzije slike.
Tu dolazi do izražaja ta čar vektora – ilustraciju možete eksportirati u veličinu ikone (32 x 32 piksela) ili, recimo, u 1.000 x 1.000 piksela, i u oba slučaja će izgledati dobro, s glatkim linijama i krivuljama, naravno, koliko to odredišna razlučivost dozvoljava. Problem iz pitanja bio je upravo u tome što je program vektorsku ilustraciju eksportirao u rastersku pri daleko preniskoj razlučivosti pa se posve izgubio smisao vektoriziranja.
5. Skaliranje rasterske slike

Ponekad će, posebice kad nije potrebno drastično uvećanje, zadovoljavajuće rezultate dati i posebni algoritmi za uvećavanje slika. Kada skalirate nešto što nije jednostavna ilustracija, recimo neka fotografija, tada pretvaranje u vektorski format zapravo ni ne dolazi u obzir.
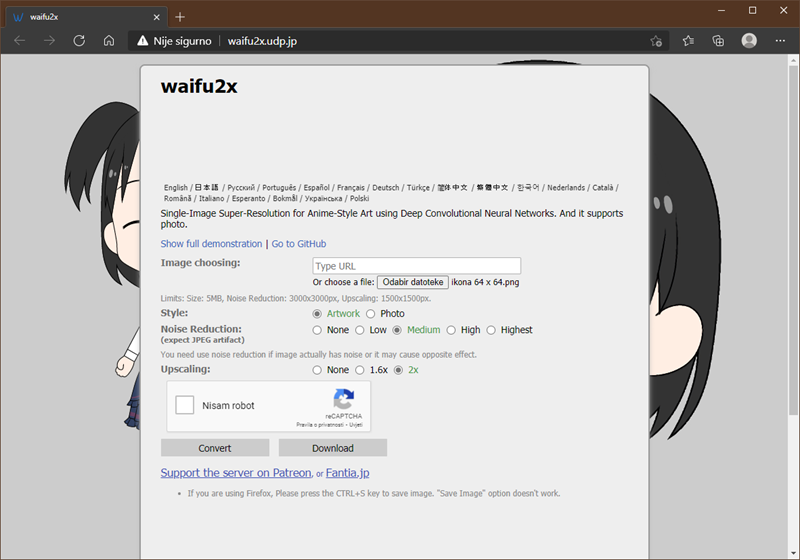
Jedan od online servisa koji može dobro skalirati grafiku, a i fotografije (možete odabrati vrstu sadržaja za skaliranje – opcija Style) je waifu2x, kod kojeg birate želite li sliku uvećati 1,6x ili 2x.
Ako ste više zainteresirani za mogućnosti takvog skaliranja, preporučujemo da na YouTubeu pogledate video od PiXimperfecta “Best A.I. Image Upscaler? Top 7 Software Compared!”




















